Describing 7shifts
Sometimes 7shifts sounds a lot like "7 ships." Let us assure you, we are not a pirating company!
7shifts is the complete team management platform for restaurants. 7shifts provides tools that help restaurateurs make more profitable decisions, improve team retention, and get operations in order. 7shifts is made for everyone — from FOH to BOH — and is trusted by over 40,000 restaurants and 1 million restaurant pros.
Founded in 2014, 7shifts is simplifying team management, one shift at a time. The restaurant team management platform is used by over 40,000 restaurants and 1 million restaurant pros. 7shifts provides tools that help restaurateurs make more profitable decisions, improve team retention, and get operations in order. 7shifts is made for everyone — from FOH to BOH — and used by multi-unit brands like Union Square Hospitality, Bareburger, Boka Restaurant Group, Juice It Up!, and Hart House. Learn more or sign up for a free trial at www.7shifts.com. Find us on Twitter, Facebook, LinkedIn, Instagram the App Store or Google Play.
- Save $2,000/month on labor
- Spend 80% less time scheduling
- Reduce staff calls & texts by 70%
- Reduce no-shows by 25%
- Save $500/week on time-theft
The “7” is always written as a number, followed by “shifts” in lowercase with no space between.
Simplifying team management, one shift at a time.
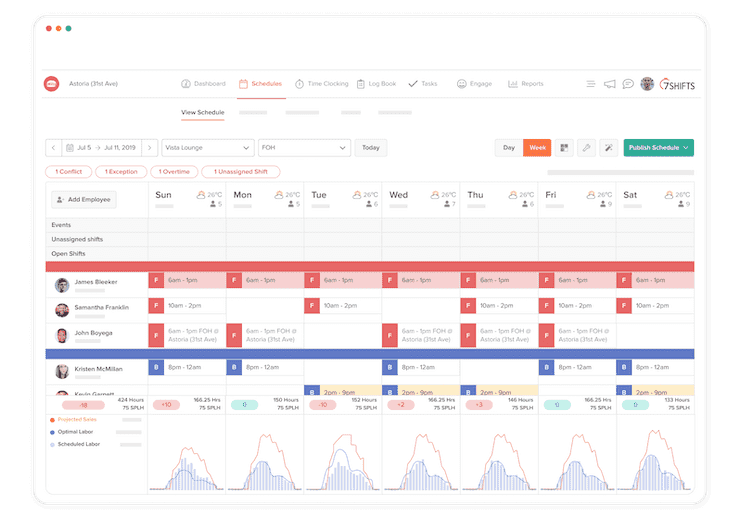
Screenshots and photos
Looking for high-res pics of the handsome products, people, and places of 7shifts? You’re in the right place.
Our logo & icon
Meet the 7shifts logo and icon. We're rather fond of these two elements—they're key parts of our visual identity and they symbolize who we are. It's important that each element is used properly and consistently to maximize impact, so we've provided plenty of helpful guidelines in this section.
This is our logo, the one that should always be used. There are two versions to ensure optimum legibility.

Logo
This is the main 7shifts logo. It should be used in this form whenever possible

Inverted Logo
This version with the white wordmark works well on dark and busy backgrounds
Our regular and inverted logos can be placed on white and dark grey respectively, and our black and white monochrome icons can be placed on white and orange respectively.
Our logo and icon works best when it has enough room to breathe. These elements should not collide with other elements on the page. Our logo and icon’s exclusion zone around the element is equal to half the height of the icon.

How to use and not use our beautiful logo. The logo should not be transformed, distorted, or modified from what is provided.

The full color logo only appears on white backgrounds.

The logo with a revered wordmark only appears on dark backgrounds like black.

The fully revered logo only appears on orange backgrounds.

Do not stack the icon over our logo.

Do not add effects to the logo such as glows or drop shadows.

Do not rotate our logo.

Do not distort or skew our logo to fit a space. Please scale proportionally.

Do not show the logo without the icon attached to it.

Do not use the wrong logo on the wrong background. This will result in low contrast.
For best legibility (and for anyone over 50), please adhere to these rules for sizing our logos.

The 7shifts logo should never be smaller than 100px width in digital or 20mm in print.
The 7shifts icon should never be smaller than 20px in digital or 6mm in print.
Our Colors
Orange" you glad we put in the HEX, RGB and CMYK colors for your convenience?
Tangerine
#FB7448
R251 G116 B72
C0 M54 Y71 K2
Eggplant
#6D87DD
R109 G135 B221
C51 M39 Y0 K13
White
#FFFFFF
R255 G255 B255
C0 M0 Y0 K0
Dark Grey
#464646
R70 G70 B70
C0 M0 Y0 K73
Typography
The font we use is Apercu. It is available for purchase at Colophon Foundry.
A B C D E F G H I J K L M N O P Q R S T U V W X Y Z
a b c d e f g h i j k l m n o p q r s t u v w x y z
0 1 2 3 4 5 6 7 8 9